PALMisLIFE 討論區
標題: iPhone 動態主題 DIY 入門篇 [列印本頁]
作者: 阿輝 時間: 2011-8-20 13:22
標題: iPhone 動態主題 DIY 入門篇
Apple 的產品往往可以與 3C 精品畫上等號,這幾年更尤以 iPhone 更是其中的代表作,四年前還沒有手機上有任何蘋果的 Logo,沒想到四年後的今天,iPhone 是 Apple 最主要的銷售主力,也是世界上最受歡迎的手機品牌之一,其受使用者歡迎愛好的程度,只要在各個公共場合中,看看 iPhone 可以說是人手一支的高普及率中就可以得到最好的證明。
無趣沒變化的 iPhone 介面
那 iPhone 有什麼缺點呢?(其實 iPod Touch 也是一樣,不過這邊就簡化都說 iPhone)其實大家都知道的就是太國民機了(一支兩萬多的國民機,只能說真是促進市場消費例,慘的是筆者阿輝也是其中一份子),就算我們不看因為受歡迎大家都買了 iPhone 所以容易撞機這一點,手機外表一樣就算了,連每支 iPhone 的畫面都一模一樣,想想你一個帥氣竹科工程師或是正妹空姐,但是手上拿的手機看起來和市場賣魚的老王、房東包租婆的手機都一模一樣,那豈不是件很讓人提不起勁的事情?!
如果以蘋果公司可能會說的說法,應該會說是為了讓每個人 iPhone 的穩定性與效率都是最好的表現,所以 iPhone 的作業系統 iOS 有著蠻多的的限制(說白話就是有夠多有夠機婆,Apple 一定是住海邊的才管這麼寬),能讓使用者裝飾(或是說搞怪)的地方很少,讓使用者美化的地方都只有可以更換桌布而已,一直到了 iOS 4.0 版本開始才以『新功能』的形式,增加了桌面桌布的功能。
換圖示?沒有。換主題 (Theme) 的功能?當然不會有。十年前 Nokia 換電信商的 Logo?抱歉還是沒有喔!是的,在擁有世界上最多應用程式與遊戲的 iPhone,舉例像是十年前手機舊有的個人化功能,就是沒有!管你是歐巴馬還是草泥馬,每個人的 iPhone 都是一樣的。
越獄是救贖、打破 Apple 功能限制
這樣就只能說遺憾了嗎?正所謂九把刀說:人生最精采的就是這個『But
』 ,
,iOS
的功能很多限制很無趣.... but, It can JB!
也就是常常聽見的『越獄』 Jailbreak
通常縮寫簡稱 JB
;其實很多人的認為 JB =
破解或是解鎖、裝盜版,其實這是很大的誤解,JB
的實際意義應該是說取得 iOS
系統的最高權限,對於 Android
的 root
也是類似的意思。
當 iOS JB 之後,就可以安裝許多非官方允許的程式,像是系統工具 SBSetting、強化輸入法 iAcces 或 Optimized Zhuyin、各式的系統 Tweak 調教工具;這些很多很多的非官方程式與套件,目的無非就是要讓玩家可以徹底掌握自己手中的 iPhone,可以亂搞、可以最佳化、甚至可以美化打造每個人獨一無二的手機!
換成下面的風格! jb 後不再是夢想!~
安裝與使用 WinterBoard
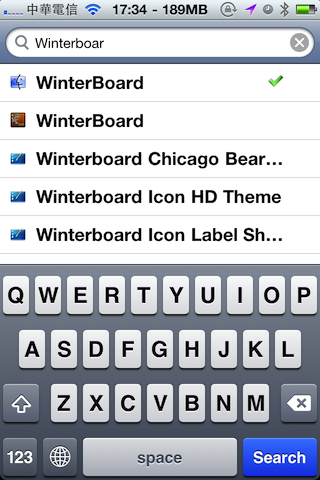
這裡我們重點要裝的就是 WinterBoard ,如果以一般手機的說法,可以說 WinterBoard 就是佈景管理程式,可以透過 WinterBoard 安裝使用外掛的佈景主題。安裝 WinterBoard 很簡單,只要在 Cydia 中搜尋 WinterBoard 即可。
更換主題需要安裝的程式,請在 Cydia 中搜尋並安裝:
WinterBoard - 佈景更換管理程式
afc2add - 讓檔案管理工具可以存取 JB 後所有的檔案路徑
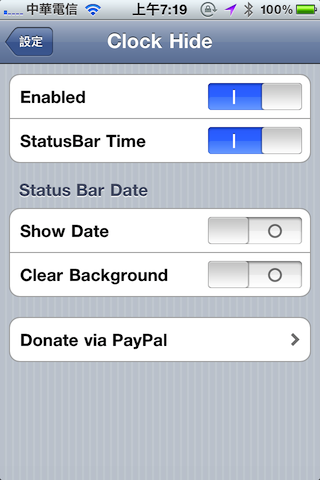
Lockscreen Clock Hide - 隱藏上鎖畫面的系統時鐘,安裝後在『設定』中可以開啟
另外也利用電腦瀏覽器下載相關的檔案與工具:
安裝方法將
ZenLock 主題下載,壓縮為目錄後,使用 i-funbox 檔案傳輸工具(熟悉其他工具或是連線方式如 WinSCP 的朋友,也可以使用自己熟悉的方式進行),將檔案複製到 iPhone 中對應的目錄 /private/var/stash/Themes.XXXXXX 路徑下(XXXXXX為隨機生成的字母,每個人的機器都不同);若找不到或是無法存取路徑,請檢查是否是 afc2add 沒有安裝
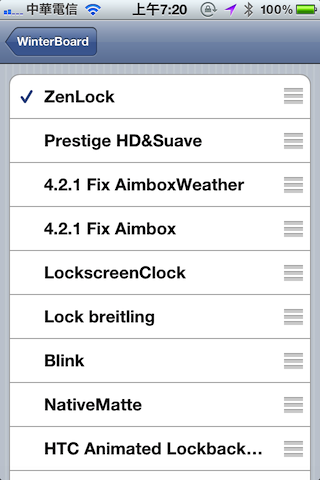
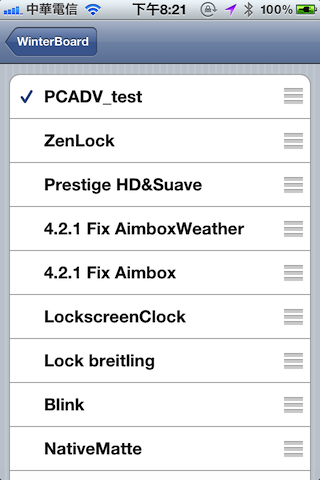
複製完之後,再到 Winterboard 打勾開啟 ZenLock 即可;在 WinterBoard 中會看到很多預設內建的主題是正常的現象,若要同時開啟多個主題使用,可以按著主題右側的標記,拖拉移動調整順序。
WinterBoard 雖然強大不過還是要注意,打勾之後離開 WinterBoard ,系統會進行 Respring (類似重新啟動介面系統)的動作進行套用效果,會約需要 10 ~ 60 秒套用(依照主題複雜度與機器效能不定)
啟用 ZenLock 之後,記得也到『設定』程式中,進入 Clock Hide 設定隱藏系統內建的時鐘
動態上鎖主題製作
WinterBoard 可以做的個人化其實非常多,包含動態桌布、動態上鎖畫面、置換系統元件、更換內建圖片等等,今天主要就把重點放在自製動態個性上鎖畫面,在以下的章節我們將以 Step by Step 的方式示範製作一個動態上鎖畫面主題,並介紹運作的原理與製作方法。
第一個開始,了解檔案結構
從前面安裝 WinterBoard 主題後,應該了解基本的主題結構,每個主題以一個資料夾為單位,裡面可以有多個數量不限資料夾與檔案,有哪些內容則由需要來決定。(Mac 使用者如果下載到的佈景主題名稱為 xxx.theme 的命名,會被系統視為檔案,按滑鼠右鍵選擇顯示套件內容即可打開資料夾)
動態主題的重點其實就是 WinterBoard 可以使用 HTML 檔案作為上鎖畫面或是桌面的檔案,而其中只要是在 iPhone 瀏覽器中可以使用的效果,幾乎都可以在這裡實現。
1. 我們先建立一個資料夾名稱為 PCADV_test
3. 然後以文字編輯器如記事本,建立一個 LockBackground.html
的檔案,內容如下
- <?xml version="1.0" encoding="UTF-16"?>
- <html><head>
- <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
- <meta http-equiv="refresh" content="900"/>
- <style>
- body {
- background-color: none;
- margin: 0;
- height: 481px;
- width: 320px;
- }
- </style>
- </head>
- <body>
- <div id="Layer"><img src="LockBackground.png"/></div>
- </body></html>
上面的網頁原始碼如果熟網頁設計的朋友應該不陌生,就是一個標準的 HTML 檔案,樣式表中把網頁的上方與左方邊界都設定為 0 (無邊界,然後在網頁本文中,加入背景圖片。
在 Head 區域中的 <meta http-equiv="refresh" content="900"/> 比較稍微特殊是設定了 15 分鐘網頁會自動重新載入,這主要是避免網頁裡面的程式發生異常或是控制之外的狀況,另外也是部分動態程式需要網頁固定時間重新載入,以便觸發程式的原因。
完成後的資料夾結構與檔案應該如下:
\PCADV_test\
\PCADV_test\LockBackground.png
\PCADV_test\LockBackground.html
然後把整個資料夾傳輸到 iPhone 中 WinterBoard 主題的位置,並進入 WinterBoard 中打勾啟用
成功後的效果
讓主題動起來,加入動態時鐘
在前面我們的第一個主題,各位讀者應該一點興奮的感覺都沒有吧,因為跟內建的桌布一模一樣啊(冏)
當然這只是個開始,我們來嘗試加入動態時鐘吧!要用什麼方式加入呢?其實由於 WinterBoard 讓 HTML 可以作為佈景主題的『底稿』因此在 HTML 上大多的功能都可以在其上實現,而其中我們要應用的方式就是利用 HTML 與 Java Script 的程式配合,來實現動態主題的效果。
使用文字編輯器或是網頁編輯工具打開 LockBackground.html 檔案,然後在 <head></head> 之間的區段加入下方的程式碼
- function displayClock()
- {
- var currentTime = new Date();
- var currentHours = currentTime.getHours();
- var currentMinutes = currentTime.getMinutes();
- var currentSeconds = currentTime.getSeconds();
- var timestr = currentHours + ":" + currentMinutes + ":" + currentSeconds;
- document.getElementById("clock").firstChild.nodeValue = timestr ;
- }
- </script>
這裡是建立一個 Java Script 函式 updateClock,取得現在的時間,時間包含小時、分鐘、秒,然後用 getElementById 這個方式,將元件 ID 為 clock 標籤中的值,更換為取得的時間資料,,不是整個網頁重刷,僅只有內容做動態更新,這種替換的方式其實就是 AJAX 網頁技術中常常會用到的方式。
建立了函式之後,我們接著就是要把動態時鐘放到適當的地方,我們在 </body> 之前,加入以下的網頁語法
- <table style="position: absolute;top: 60px; left: 40px; width: 320x; height: 461px;">
- <tr align="center" valign="top" border="0" cellpadding="0">
- <td height="12" valign="top" margin-left="20">
- <span id="clock">
- <script language="JavaScript">
- displayClock();
- setInterval('displayClock()', 1000 )
- </script>
- </span>
- </td>
- </tr>
- </table>
表格的 HTML 語法部分其實各位可以不用很認真看,都是用來輔助畫面元件的定位,各位可以依照自己順手的方式用表格或是 DIV 的方式來做定位(這邊的例子是都有使用),如果對於 HTML 原始碼苦手的朋友,也可以利用Dreamwaver (共享軟體,免費試用30天)或是 KompoZer (免費 OpenSource 可到 http://www.kompozer.net/下載取得)之類的視覺化網頁設計工具作為輔助。
在這裡其中最重要的是這一段 Java Script 程式:
- <script language="JavaScript">
- displayClock();
- setInterval('displayClock()', 1000 )
- </script>
這一段程式其實就是表示當網頁顯示到這裡的時候,將會執行我們上面的 displayClock 函式,但是只執行一次的話就不會更新畫面而沒有動態效果,因此再使用 setInterval 來將 display() 持續執行,執行的間斷則是 1000 毫秒,1000 毫秒= 1 秒鐘,也就是每一秒鐘會執行 updateClock 一次,這樣就會達成動態時鐘的效果了;在這裡也要補充一下持續時間的時間不一定要設成 1000,我們這邊的例子是因為要顯示到秒鐘,若像是 iPhone 內建時鐘只顯示到分鐘的話,其實就只要設定 60000 毫秒,也就是 1 分鐘更新一次即可,這樣對於效能也會佔比較低的資源。
最後當然還是要做個好的收尾,加強一下美化的效果,我們一樣利用 CSS 樣式表來將動態時鐘套用上屬性。
在 </style> 之前加入以下的 CSS 定義,就是將 ID 為 clock 的 SPAN 標籤中的內容,套入我們這邊設定的字型大小、字型顏色等設定。
- SPAN#clock
- {
- text-align: center;
- font-family: arial;
- font-weight: bold;
- color: #FFFFFF;
- text-shadow: #FFFFFF 0px 0px 1px; opacity: 1;
- font-size: 55px;
- font-weight: 100;
- opacity: 0.89;
- }
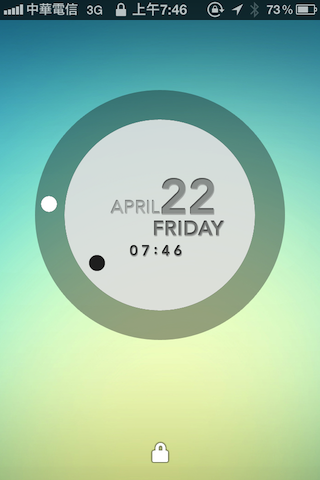
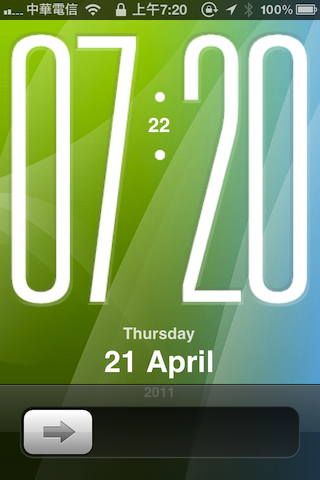
最後完成的結果如下圖
更進一步,加入動態天氣
跟 HTC Sense 一樣當然待機畫面也要加入一下即時天氣資訊才可以吧!也可以透過網路天氣資訊,在待機畫面中加入即時溫度與天氣狀態圖示 (Weather Icon),各位請直接下載阿輝整理好的天氣元件壓縮包,裡面包含了這裡所需要的樣式、程式碼與天氣圖示的打包,請先下載回來解壓縮。
解壓縮後請先將 Icon Sets 資料夾拷貝到 PCADV_test,裡面是整理好的天氣狀態圖示,原理是將天氣狀態代碼轉換為代表其意思的圖片,例如多雲 = 26 = 顯示 26.png 這張圖片。
將『程式碼.txt』檔案中的內容,放入之前我們修改過 LockBackground.html 中的 </Script> 前面,這些程式碼有點複雜,就不一行一行說明,程式的流程與原理基本上會在網路可以連線時,從 Yahoo 天氣網站取得天氣資訊,並將天氣狀態轉換為天氣圖示。
動態天氣的元件由於需要較複雜的處理,會需要在主題頁面載入時開始處理,因此我們接著開啟 LockBackground.html
搜尋
修改為
意思就是在頁面載入時,自動載入 onLoad() 這組程式。
接著在頁面中加入天氣資訊的區域:
尋找
- <div id="Layer"><img src="LockBackground.png" /></div>
在下方加入網頁原始碼
- <div id="WeatherContainer">
- <div id="TextContainer"><p id="temp">32°</p></div>
- <img id="we
以上的網頁程式分別是加入溫度 (temp) 與天氣圖示 (WeatherIcon)
然後用樣式表來將溫度與天氣圖示做位置指定,在 </style> 上方加入
- #temp{
- position: absolute; top: 150px; left: 235;
- text-align: left;
- font-size: 14px;
- font-weight: 500;
- color: #FFFFFF;
- text-shadow: 0px 0px 0px #FFFFFF;
- text-transform: uppercase;
- opacity: 0.8;
- }
- #TextContainer p{
- margin:0;
- }
- #weatherIcon{
- position: absolute; top: 160px;down: 0px; left: 185px;
- height:60;
- width:60;
- opacity: 0.8;
- }
完成後的效果,在時鐘的右下方就是新加入的天氣狀態圖示。
注意因為天氣資訊需要網路來更新資訊,因此不是馬上可以看到效果,會依照設定的時間區段進行天氣資訊更新。
天氣元件的相關設定可以依照需求設定,在天氣相關程式的最前方可以依照需求來設定調整,常用的幾個設定如下,可以依照需要設定,至少需要設定正確的天氣地區喔(範例程式預設為台灣的新竹市)
參數設定項目
| 設定內容與值
|
var locale = "TWXX0009"
| 天氣地區設定*
|
var isCelsius = true
| 溫度單位顯示,true 為度 C 顯示
|
var source = 'yahooWeather'
| 天氣來源,保持預設值就可以
|
var updateInterval = 30
| 更新間隔,單位為分鐘,建議 30分鐘以上
|
*天氣地區設定會依照天氣來源決定設定的格式,其實一般常見的天氣元件,資料來源通常有 Apple 與 Yahoo 兩種,不過建議一般用 Yahoo 比較好查詢,阿輝也查詢到了台灣幾乎大部分的地區區碼,可以提供給各位參考使用。Link
小結
利用 HTML 來製作 iPhone 動態上鎖待機畫面,其實並沒有一定的限制,幾乎所有的 HTML 語法與 Java Script 的程式與技巧都可以應用在其中,一個很好的方法是可以參考網路上各個高手製作的佈景主題,從中都可以學到很多不同的製作技巧,也可以套用網路上許多的 Java Script 的程式與效果樣本,甚至使用 AJAX 技術實現更多的網路服務,大家可以發揮創意,製作每個人獨一無二的動態主題。
作者: macrookie 時間: 2011-8-20 16:34
謝謝站長的詳細解說~
作者: blueswelly 時間: 2011-8-23 02:14
方法真是太酷了, 雖然我現在用的是 Lockinfo , 但看了文章的介紹似乎可以讓我偶爾換換口味 .....
作者: chiu22 時間: 2011-8-23 10:14
寫得真棒,現在有一套新的軟體可以取代WinterBoard,名稱叫做Dreamboard他有點跳脫正常的點選模式,不知阿輝大有研究嗎?
| 歡迎光臨 PALMisLIFE 討論區 (http://f.pil.tw/) |
Powered by Discuz! X2.5 |